Ajax传值方式两种:POST,GET 客户端传给服务器端的交互的值的形式有三种:字符串、XML、JSON处理服务器响应:XMLHttpRequest对象提供了两个可以用来访问服务器响应的属性,一个是responseText将响应呈现为一个...
”ajax传值 实体类“ 的搜索结果
什么是AJAX AJAX = 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某...
第05讲_从控制器传值到freemark模板并展示在页面.mp4 第06讲_配置文件自由切换及从配置文件读取值并显示在页面.mp4 第07讲_引入springboot自带日志进行打印日志及freemark语法讲_解.mp4 第08讲_freemark基础语法详细...
Ajax异步传值将数据从前台传向后台:1:通过get方式,将参数在链接中,配合“?”进行传值。实例://前台传值方法//触发该方法调用ajaxfunctiontestAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: ...
客户端传给服务器端的交互的值的形式有三种:字符串、XML、JSON处理服务器响应:XMLHttpRequest对象提供了两个可以用来访问服务器响应的属性,一个是responseText将响应呈现为一个字符串,另一个responseXML将响应...
实体集合作为参数传递到后台接口,后台接口一直获取不到参数前端Ajax请求api接口resultList作为实体集合,对应实体类为CoverIncludeDtovar resultList=[{ImageId: "5cc0060eccb56d2448a31a21", ImageUrl: "024649695...
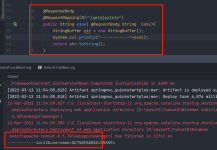
source.zip
标签: SS
那后台可以通过创建一个字段名称对应的实体类来接收 或者使用String name = request.getParameter("name")的方式来接收 3、如果ajax选择的GET方法,那后台方法的字段名称和url的入参名称保持一致就能接收到数据了 ...
异步传值前台往后台传值呢,有很多种方式,大家听我...// 前台传值方法// 触发该方法调用ajaxfunction testAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: "/yourUrl?yourDataName=" + yourData, /...
1.后台返回一个页面js代码/**(1)用$("#content-...显示页面*/$.ajax({async : false,cache : false,type : 'POST',url : 'area/prepareCreate',error : function() {alert('smx失败 ');},success : function(data) ...
对于多个参数传递实在让人蛋碎 , 原本以为 和表单传值一样简单,结果是自己太天真了。 不过还好,总算是学会了。1 、前台js代码varDTO={"name":"Tom","age":25};$.ajax({type:"post",contentType:"applica...
前沿:跟着ccmouse(imooc)的课程将go的基础知识学习完毕之后,开始想着做点东西,因为笔者从事的Java领域的后端开发。所以很容易的想着写个博客啊管理什么的。所以在比较了Gin和beego几个框架之后,选定beego先行练手...
页面脚本:function ajaxSave(URLS) {//定义一个变量用于存放XMLHttpRequest对象var xmlhttp;//定义一个变量用于存放 从服务器返回的响应结果var responseContext = "";if (window.XMLHttpRequest) {// code for IE7...
不能在java代码中直接输入对象到相应中,应该先把对象转换为json字符串,再输出到http响应中,可以用jackson来把对象转换为json字符串。...import java.io.*;import javax.servlet.ServletException;...
首先是页面 此页面时一个表单只要是选中的数据,就往后台传,没选中但是有数据,则不传递。此页面的代码如下策略名称策略编号免费时长:分钟超过分钟后计算全部费用不到30分钟不收费,超过30分钟只收超时费用。...
之前使用js获取后台生成的JSON字符串,然后给select填充值,这次需要重新获取一次。这里的目标是,在一个input输入框里,输入一个用户名,判断是否为空,是否不存在,如果存在返回几个字段给前台,前台再绑定到其他...
请求基本样式ajax请求接口:(1) 接口:@RequestMapping(value="/test",method=RequestMethod.POST)public void test(??????){}(2)ajax:$.ajax({type:'POST',url:'/**/test',contentType:'', //请求数据类型data:'', ...
在这里小小推荐下我的个人博客某宝优惠:优惠网站写在前面昨天发布了一篇关于ajax异步的文章,今天好多人私信我关于ajax前后台数据传递的问题。我就给大家出一篇关于前后台数据传递的文章,希望大家多多支持!!!...
第一种传值:controller中是几个单独的基本类型参数@RequestMapping("update")@ResponseBody//此注解不能省略 否则ajax无法接受返回值public Map update(Long num, Long id, BigDecimal amount){Map resultMap = new...
ajax后台传值 1、总体 $.ajax({ type: “post”, url: url, dataType:‘html’, success: function(data) { }, complete: function(XMLHttpRequest, textStatus) { }, error: function(){} }); success : 当请求...
一、字符串$.ajax({type: "POST",data: {"ID":id,"name":name},url: "/XX/XXX/XXXX",cache: false,success: function (result) {if (result > 0) {alert("保存成功!");}else {alert("保存失败,请稍后再试!");}...
问题描述条件查询并且分页显示,pageIndex页码可以接收到,但是用实体类(Appinfo)接收条件并没有接收到,很不解,求帮助!相关代码前端ajax代码:function pageHandler(pageIndex) {console.log(">>>>>>...
当然用ajax的json传值,现在是最流行,也是最便捷的,下面让我小L带你们去看看。1.说到ajax的传值,那我们必须得看看后台的controller我这边后台是一个springboot的架构我这边为大家写了一个简单的案例,希望对大家...
ajax+springmvc实现前端表单传值并赋给后端实体类对象前端页面实体类对象控制器最后的效果 最近做的项目要求要把页面上的表单数据传递到后端,并用一个实体类对象接收相应的属性值。开始时我没有用ajax,直接将表单...
前台:‘type‘ : ‘post‘,‘contentType‘ : ‘application/json;charset=UTF-8‘,‘data‘ : JSON.stringify(JsonObject),其中JsonObject就是你组装的JSON对象后台:@RequestMapping(value = "/query",method = ...
目的:前台使用jquery的ajax把多个实体类传入后台,插入数据库实体类private String saleNo ; private String drugNo ; private String drugName ; private String drugPrice ; private String drugNumber ; private...
异步传值前台往后台传值呢,有很多种方式,大家听我...// 前台传值方法// 触发该方法调用ajaxfunction testAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: "/yourUrl?yourDataName=" + yourData, /...
前端代码function a() {var redio = $("input:hidden[id='redio']").val();var checkbox = $("input:hidden[id='checkbox']").val();var text = $("input:hidden[id='text']").val();console.info(redio);...
1.ajax (1)底层方法 $.ajax( { 参数 }); 参数 type: url: data: success:function(){} error:function(){} ajax代码 type:方式2种,get/post url: mvc中交给控制器语法(/controller/action) ...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地